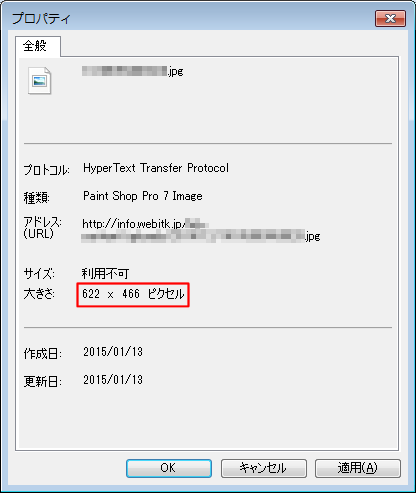
WordPressで、標準のTwenty Twelveテーマを使用している場合、幅640pxの画像を掲載すると、なんとなくぼやけて表示されることがあります。それは、幅640pxの画像が最大622px幅でしか表示することができないからなのですが、それを回避するための方法がありますので、本ウェブログ管理者の備忘録を兼ねて掲載することにします。

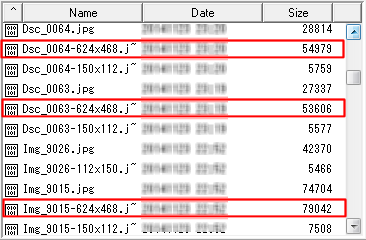
まずは、アップロードした画像のサイズが疑わしいため、FTPソフトウェアで画像アップロードディレクトリの中身をチェック。すると、オリジナルの画像のほか、624×468という文字列が追加された画像ファイルが生成されていることがわかります。

しかし、それは問題としている画像サイズと微妙に異なり、また表示されたページのソースに指定されている画像はオリジナルのものなので、これが原因ではありません。
参考までに、このサイズの画像は、テーマのfunctions.php中に記載があるために生成されており、回避方法もいくつかのウェブサイト様で紹介されていますので、気になる方はその方法を試すのもよいかと思います。
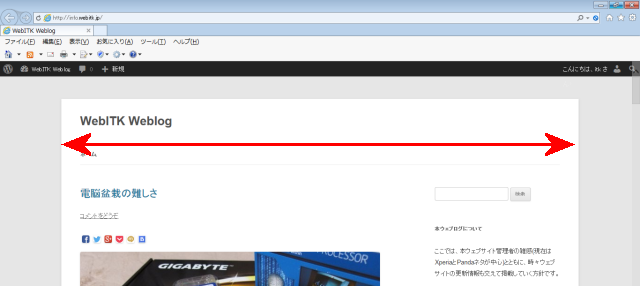
次に、ページが表示された状態でウェブブラウザを最大化すると、白色で表示される部分の幅(下図の矢印で示す部分)が一定以上にならないことに気づきます。

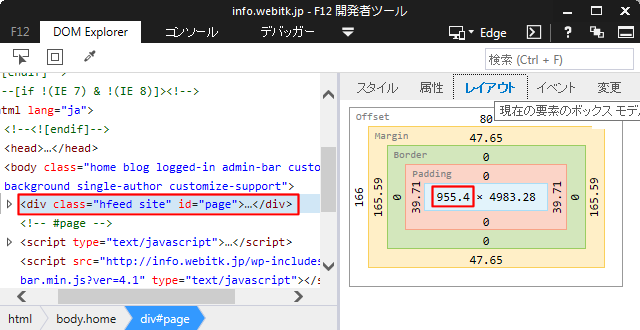
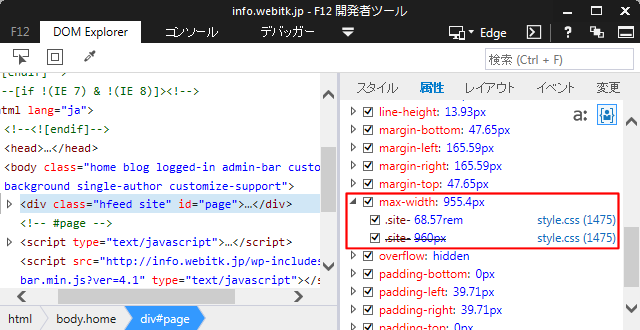
そこで、ウェブブラウザ組み込みの解析ツールを使用して当該部分の幅をチェックすると、955.4pxに制限されていることがわかります。

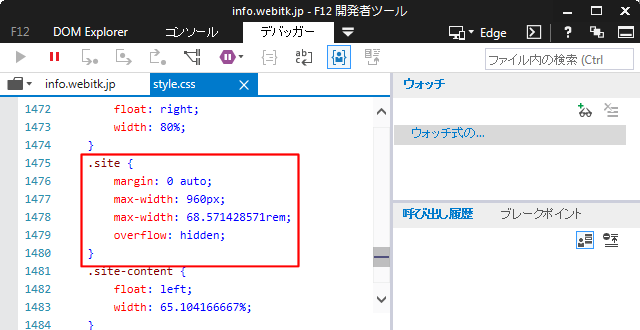
それがスタイルシートのどこで指定しているかを調べると、style.css内の”site”という要素で定義されていることがわかります。


つまり、この部分を適当な値に変更すれば、表示領域の幅を広げることができるわけです。
その方法として、テーマのスタイルシートを直接編集する方法もありますが、テーマのバージョンアップがあると編集内容が破棄されてしまうので、「子テーマ」と呼ばれるものを作成して、「親テーマ」の設定を上書きするようにしてみます。
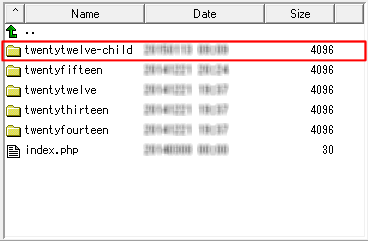
まずは、テーマが格納されているディレクトリに、子テーマ用のディレクトリを作成します。ディレクトリ名は任意ですが、親子関係がわかるような名前にすると管理しやすくなると思います。

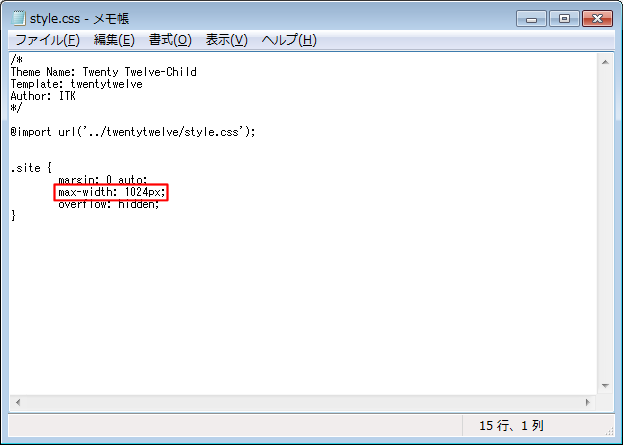
次に、子テーマ用のスタイルシートを作成します。

ポイントは、
■Theme NameとTemplateは必須。
■Templeteには、親テーマのディレクトリ名を指定する(大文字と小文字は区別される)。
■@import url()で、親テーマのスタイルシートの内容をインポートする。
その上で、子テーマのスタイルシートに先ほどの”site”の最大幅を変更(この場合は1024px。また、rem単位の指定は削除)したものを書き加え、そのファイルを子テーマのディレクトリにコピーします。

その状態で子テーマを有効にし、ページを表示させた状態でウェブブラウザを最大化すると、先ほどよりも白色で表示されている部分の幅が広がっていることがわかります。

表示されている画像のサイズをチェックすると、きちんと幅640pxになっているので、以上の変更で所定の目的が達成されたことになります。

子テーマについては、使用する利点や作成方法などが、数多くのウェブサイト様で詳しく紹介されていますので、そちらも併せてごらんになると、上記の内容がよりわかりやすくなるかと思います。
